前端可以从哪些角度提升?¶
统计信息:字数 34274 阅读69分钟
https://www.zhihu.com/question/425782106
作者:邵锁 链接:https://www.zhihu.com/question/425782106/answer/1543007211 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
前端工作两年多。大部分前端原理、框架都能完全运用。工作中几乎遇不到解决不了的问题(除了那些恶心无法实现的需求)现在经常被安排去面试新人(被安排去面试,主要是工作能力比较突出的原因,公司还有很多3年以上的员工)。下面说说我的学习方法或许对你有用!
一. 打好基础不用说
HTML、CSS、JavaScript 三大件,完全掌握。不懂得就直接查 MDN。 HTML重点掌握语义化。区分块级和内联标签。其他查文档就好了。还有就是定义 head 里面一些meta 了解下。
CSS。重点看盒子模型,定位,层级,过渡,动画和 transform。知道原理和规则。大部分工作都是照着设计稿化。掌握上面几个99%还原也不难。接下来重点学习几种常见的布局。完了之后去搞flex。最后搞下sass、less。基本就差不多了。
JavaScript。重点来了,红宝书看一遍掌握基础。进阶去看《你不知道的 JavaScript》。就这两套足够了,别搞那么多。每个知识点搞懂。ES6基本没啥问题。下面几个问题优搞懂,优先级如下:
- this 用法,相关原理
- 原型/原型链
- 闭包
- 面向对象相关
- 同步异步/回调/promise/async、await
- 模块化 CommonJS, AMD
 JavaScript高级程序设计 第4版(图灵出品)京东¥91.20去购买
JavaScript高级程序设计 第4版(图灵出品)京东¥91.20去购买 年货好物超值秒杀,40 粒洗衣凝珠低至 9.9 包邮!
年货好物超值秒杀,40 粒洗衣凝珠低至 9.9 包邮!
先搞这懂这些比较难的概念,对你JS理解更加深入。接下来在开始看框架方面
二、框架方面
前期要会用,后期要懂原理。
新人先搞 Vue。Vue 算是比较简单的框架了,上手容易。照着官方文档来问题不大。原理方面要提高自己认识。学习怎么看源码。github常去逛逛。
学习框架之前,我其实特别建议,新人先去了解 Babel 和 webpack 不仅仅是使用。一些原理方面的东西工作中也会用到。babel 里面会有教你如何编译代码。webpack教你如和打包文件。自己手写编译器和打包工具也不是特别难。反正对之后看vue、react源码帮助挺大。
搞完 Vue 全家桶,去了解下 React,React hooks 学习下新的理念。再回过头来看Vue。你会发现他们是如此的相似去又不同。
多去实践总结,对整体框架理解会越来越深刻。
吃透 Vue 项目开发实践|16个方面深入 Vue 开发体系《上》50 赞同 · 3 评论文章
今天先马到这里。想写的太多,马上就要上班下次有空再来码...
更新: 我又来了,继续刚才聊,下面谈谈源码怎么看
三、如何看源码
新人刚开始看源码,会陷入两个困境中。一是无从下手。二是看了之后感觉没啥收获。
这个也很正常。一般我们熟知的框架都有个几千甚至上万个PR。太大细节会干扰你。掌握整个节奏和流程。学习原理也比较吃力。就连找个入口都像大海捞针一样。建议从下面几个方面入手:
- 挑简单的上手。别一开始就搞 vue、react、webpack。太难,会直接劝退新人。不要为了面试而去读。反而效果不好,面试稍微问深入一点就答不出来了。平时有兴趣多琢磨琢磨。按照难易程度,函数库 < 组件库 < 框架 < 工程化 分别典型代表 lodash < vant < vue < webpack
- 手撸简易模型。像vue, webpack, babel 都有简易项目给你撸。有的创始人(尤哥)还直播手撸。国外的更多,youtube 一搜一大堆。就算不看源码,照着写出了简易 demo 对原理和理解提升都是很大的。
- 调试开源项目。先把项目拉下来。在vscode里面跑下,核心函数多打几个断点。看看里面变量是怎么diff的。 对理解更深刻了。
去撸代码了下午再来写...
----------手动分割线-----------
更新:哈哈哈,还有人看,继续码字...
看了源码是别人的,学到了是自己的。学习时候边记笔记,边思考原理,总结经验。下面来谈谈前端工程化怎么弄。
四、前端工程化
现在最流行的打包工具 webpack 用起来。当然直接用 vue-cli2、vue-cli3、create-react 都是可以的。但是 webpack 相关还是得掌握。
----------手动分割线-----------
更新:回答无缘无故被封闭了一整天,本来不想更新了,下面有两个人追更了,还是继续补充下,希望不要再被封了。
首先重点搞下babel、webpack。 学习下编译,打包的原理。自己配置下 webpack。尝试自己去写下下 webpack 的 loader 和 plugin。学习这些之前要懂一点 node.js, node.js 不需要全部学习。一般就日常用到读写文件fs接口,path 路径接口。这些 api 都不难写几个 demo 就懂了。基本上webpack 里面配置文件也没用到多少 node 的东西。最后自己学会配置webpack的配置文件。
如果想深想去优化打包体积和速度,就需要去了解很多webpack插件。webpack 里面最核心的就是插件了。
当然前端工程化不仅仅是这些,CI/CD可持续集成, Umi 了解下。shell各种脚本自动化命令、代码生成技术了解下。
-----------手动分割线-----------
更新:30多人追更了,回答越写越长了。大家学习积极性这么高啊!那提下性能优化吧。
五、性能优化的方案
一般来说。性能优化没什么系统化的文档供人学习。完全靠一些经验和自己的实践。
我们常提到性能好坏是由什么来衡量呢?
访问页面地址 → 页面首次加载数据 → 渲染出完整页面的时长
非首次情况下,命中缓存的加载缓存数据 → 渲染出完整页面的时长。
一般我从下面几个方面着手去做,一般问题都不大。
减小资源(静态资源,后端加载的数据)大小
- 压缩代码HTML/CSS/JS
- 压缩图片、音视频大小
- Tree-Sharking 消除无用代码
以上webpack都可以搞定
避免同一时间的过多次数请求
- CSS 实现雪碧图:使用background-position共享一张图
- 图片懒加载:监听滚动后offsetTop, 使用data-src 替换 src(真实路径)
- 列表懒加载(分批加载):监听滚动后offsetTop, 发送请求加载下一页的数据
- 路由懒加载
- 代码分包分块加载(webpack)
- 预加载技术
- 小程序分包、预下载等。
利用缓存(空间换时间)
- CDN 内容分发:获取更近网络节点缓存下来的静态资源
- 浏览器缓存(自带)
- 部分资源保存在LocalStorage或者APP缓存中(手动操作)
其他
- SSR 服务端渲染:解决SPA框架带来JS动态渲染页面带来的延迟和白屏问题。
这些都可以去实践的,难度不大。难度大的地方可能是 dom 节点成千上万的时候渲染的性能问题。这个场景遇到的很少,方案很多。不同人有不同解决方案,有功夫可以自己去尝试尝试。
上面提到很多点都可以深入到很深。由于篇幅原因,点到即止。
纯粹是把一些我以前走过的弯路掰直了再分享给大家。毕竟不是《前端入门到精通》哈哈哈
-----------手动分割线-----------
更新: 下班了,继续更新。
六、学习移动端web开发
前端现在为什么这么火? 各个公司都还挺缺优秀的前端。原因在于**技术红利**。
移动端web流行起来之后,特别是H5和小程序,带动了多少前端就业,前端迅速取代了安卓和iOS 的大量岗位。
回到正题:所以作为前端人,移动web一般是都要接触的。不同于PC 端。
移动端有哪些东西呢? 不需要全部懂,差不多知道就行了。要用的时候再去学。
- 绝对单位换相对单位: px => rem / vw / rpx
- 弹性布局:使用flex、grid布局
- hairline (1px的粗线处理):使用伪元素 + transform: scale(倍数) 缩放线框
- WebView 环境了解下
- 安卓iOS 兼容踩坑: 点击延迟、穿透、滚动不流畅、安全区域等等。
- 小程序开发相关踩坑
- JSBridge: H5 与App 通信
- H5动画制作
- 跨平台框架: react native、weex、flutter 等等
简单的说移动web 就是: html/css/js 跑在手机app 里面的WebView(web运行环境)。
小程序/公众号就是在这个基础上,将自己APP里面的WebView 租售给其他人使用。
微信APP ----- 提供SDK ----> 微信webview ----- 提供运行环境-----> 公众号h5 / 小程序
为什么微信可以容纳几乎无限的H5/小程序页面呢?
因为公众号/小程序的代码都存储在云端,通过不同的路由就可以给几乎无数的开发者使用。
使得微信成为一个运行环境+入口的存在。
-----------手动分割线-----------
更新:快100人追更了,继续更新吧。不跑题了,聊聊做前端我有没有觉得吃力。
七、做前端我有没有觉得吃力?
刚做时前端不吃力。因为我是软件工程专业,学前端之前,学过 C/C++、Java、PHP、.net 成绩还不错基本都是90多分。感觉自己干后端也不吃力。实验室里面的项目都是前后都写。最爱 PHP,当时最崇拜鸟哥。本以为以后就走上PHP后端工程师的道路了,成为鸟哥那样的大神。
由于项目需要的原因,后来渐渐开始学起学 HTML、CSS、JavaScript 这些语法相关的东西。刚接触时没有感觉太大难度。
当时就想着怎么把页面搞好看,搞各种动画炫技。写一个小球从下面弹出来的效果,换各种姿势弹出。当时觉得前端真的有意思,就入了前端的坑。入坑前,以为前端就是搞各种漂亮的页面,各种特性惊艳别人。
随着接触的越来越深。接触到了 AJAX, jQuery ,Bootstrap,前端开始注重体验。各种框架横空出世 backbone => Angular => React => Vue 眼花缭乱。
折腾了 JQuery 开始折腾 backbone 觉得前端还能这样玩。有些迷茫了,感觉脑袋快要炸了,那段时间特别焦虑,疯狂看书写代码,怎么这么多东西要学啊。
JavaScript 也不精通,到原型就不理解了,虽然有C++,JAVA面向对象的知识,但JavaScript 你怎么和别人玩的不是一个套路啊。 当时就都用ES6了, 行,学。都用Sass了,行,学。 不学也可以,看不懂别人的代码呀。
毕业前为准备校招前端工程师,真的很吃力。就怕校招面试时,自己啥都不懂。
功夫不负有心人,校招时候顺利拿到了自己满意的Offer。记得当时和面试官对答入流,好像找到知音一样。面试官也是过来人,基本能问的都问了。
拿到Offer之后就去了实习。实习第一个任务:将一个ES6的后台管理系统重构成 Vue2.0 全家桶的项目。有个导师带,但是她和我是不同项目,出了架构以外代码都是自己写。
这个阶段还是收获了很多:
- git 命令特别熟练。commit、stash、merge/rebase、cherry-pick、push/pull/fetch、reset等等基本都敲都特别多了
- 严格了代码规范。Eslint、prettier 都用起来了
- 会自己写业务组件,会封装高级组件、写常规页面了。基本上大部分不是特别复杂的交互都ok。难一点多找下资料可以做出来。
- 学会管理API了。自己尝试封装了 axios。统一处理错误和弹窗。
- 会抽取公共css、JavaScript 函数,编写CSS 变量和JavaScript 常量了
- webpack 能看懂配置文件了。
实习过后顺利转正。转正之后,换了另外一个导师带,加入到项目组作为一个比较大的项目的核心开发。基本不再做管理系统了。主要做一个saas 平台。涉及比较难的富文本编辑,UI 拖拽生产文章,数据可视化生产报表等等。还写了几个谷歌浏览器插件。
- 开始提升写页面效率,写的比较快了。
- 研究 webpack 的插件打包编译效率
- 研究 babel 编译原理
- 研究了 Vue 编译的一些原理
- 研究了 一些图表的使用,多半使用的echart。常规图表基本都用过。
- CI & CD 自己去搭建。学了一些 shell 脚本开发。 研究了 docker 相关的东西。
- 尝试去写基础组件,搭建基础组件库。
- 学习 React 相关的语法。
- 研究富文本编辑,图片压缩裁剪原理等等
- 写一个简单的微信公众号,接触到了 H5 开发。
工作第一年,基本上主战场在PC 端。**前半年挺吃力,后半年熟练后游刃有余。**会怼产品,会喷设计,会和后端兄弟配合默契。和团队感情也很深了。
无奈项目由于某些原因终止,团队解散,调到新团队。在老东家工作一年多后,由于个人原因离开去了一家新的的公司,主战场从PC 到了手机。开始接触移动H5、hybrid 开发。
-----------手动分割线-----------
一个月了继续更新,现在还是有很多人追更。最近比较忙,更新频率低写,打算后续将上面知识点扩充一下,换到专栏写。有这方面需求,多多关注下。
八、学习吃力的原因肯定是学习方法不太正确。总结下一般怎么才能真正学到东西
- 详略得当:前端知识太多,抓重点学,不要像背字典一样。
- 不要急着写代码,先理清流程(以一个函数为单位,可以先写注释)再写代码。
- 看视频看讲解是会误以为自己会了,其实并没有。
- 学会总结:一句话可以讲清楚的事情,不要多说一句。减少心智负担。
- 不介意复制代码,但是要知道这个代码里面大致实现原理。感兴趣自己重写一个。
- 较大的项目,不要急着看代码。可以先把项目跑起来。通过改代码里面的参数来理解里面的核心流程。
- demo 式编程。 对于新框架,参考demo来上手更快更容易理解。
- 渐进式编程。对于比较复杂的功能/需求。不要想着一气呵成。先实现一个核心,每次往上面加细节,有点像绘画。
- 断点单步调试很有用,定位bug会更快。当然有些不易调试的应用选择打log。一次打 log 要多打点,免得打完log,有得再加。
- 黑盒太多的项目,实在找不到bug原因。发给同事帮忙看。可能很快就能看出来。当局者迷,旁观者清。(很多时候是拼写的问题)
其实做技术,或者学习这种事儿,需要刺激,有驱动和没驱动完全两回事。
就像我,以前只需要写页面,搞CSS,很安逸,虽然前端的每个重要工具和框架的出生和流行都发生在我眼皮子底下,我丝毫不为所动,除了知道有那么个单词之外,别的就不知道了,因为跟我“没关系”…人嘛,能省点劲儿就省点劲儿,这不用任何人教。
既然没有专业学习的需要和动力,我就去搞其他兴趣爱好了,想另辟蹊径。
但实际上做什么都不容易,想冒尖儿更是难上加难。两三年后又重新认识到本职工作的必要性和重要性,自己也已经落后“时代”很远了,这时候“驱动”就来了,不学,工作从哪来,不多学,更好的工作从哪来?没有好的职业发展,靠什么过上好生活呢?所以又跟打鸡血似的开始狂补。
有个词儿叫“一鼓作气”,不论是学习还是工作,需要把那股子劲儿给保持住,只要保持住了,难的事儿迟早也会被克服。
人有时候有点欲望是好事,比如:升职、加薪,虽然赤裸裸,但不失一种刺激你前进的动力,因为你必须要有足够的资本才能得到它们。
所以要说吃力吗?当然吃力,但找到驱动力就能与之抗衡了。
作者:灵感-idea 链接:https://www.zhihu.com/question/425782106/answer/1807709015 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:阿里巴巴淘系技术 链接:https://www.zhihu.com/question/425782106/answer/1999562803 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
你是否比他迷茫?在阿里淘系,有那么一个前端,每次晋升答辩完……他就转岗了…………HR 问他原因。他回答,因为迷茫……————————————————————————————————————————他是林晚,来自淘系技术部多媒体前端团队,今天我们分享一下他的从应届生到现在成长经历,以及他是如何摆脱业务前端的职业迷茫感的。注:本答案偏向宏观成长,如果需要具体的前端学习建议和学习顺序,建议参考我们这篇答案。(更建议关注我们,不错过更多阿里工程师一线干货)2020年WEB前端学习顺序?599 赞同 · 10 评论回答 ————————————————————————————————————————个人经历我的经历相对来说比较简单,毕业后一直在阿里。
————————————————————————————————————————个人经历我的经历相对来说比较简单,毕业后一直在阿里。
 07到13年我在武汉大学学习通信工程专业,同时辅修了动画双学位。13年毕业后加入阿里巴巴国际站,在B2B阶段我对动画和创新交互比较感兴趣,共申请了6项相关专利,有的已经获得授权,赚得了人生的第一桶金:5万 15年的时候转岗到蚂蚁,现在看来还算比较早了哈,但很不幸的是,一个月之后就改签成了口碑的合同。18年了解到淘宝直播,想在多媒体领域持续深耕,最近两年主要负责ALive直播开放和多媒体前端领域的建设。三个阶段都有一定的成长,也得到了认可。在阿里这7年,其实一共sheng了5次,并且规律很明显。所以最近我也在思考,接下来我该怎么继续sheng 阶段回顾每个阶段的回顾,我也按层级来划分,总结了下我在每个阶段的关键词:P5:折腾点什么(点)P6:主导点什么(线)P7:突破点什么(面)P8:引领点什么(体)P5:折腾点什么初入职场大家还记得自己进阿里做的第一个需求是什么吗?
07到13年我在武汉大学学习通信工程专业,同时辅修了动画双学位。13年毕业后加入阿里巴巴国际站,在B2B阶段我对动画和创新交互比较感兴趣,共申请了6项相关专利,有的已经获得授权,赚得了人生的第一桶金:5万 15年的时候转岗到蚂蚁,现在看来还算比较早了哈,但很不幸的是,一个月之后就改签成了口碑的合同。18年了解到淘宝直播,想在多媒体领域持续深耕,最近两年主要负责ALive直播开放和多媒体前端领域的建设。三个阶段都有一定的成长,也得到了认可。在阿里这7年,其实一共sheng了5次,并且规律很明显。所以最近我也在思考,接下来我该怎么继续sheng 阶段回顾每个阶段的回顾,我也按层级来划分,总结了下我在每个阶段的关键词:P5:折腾点什么(点)P6:主导点什么(线)P7:突破点什么(面)P8:引领点什么(体)P5:折腾点什么初入职场大家还记得自己进阿里做的第一个需求是什么吗?
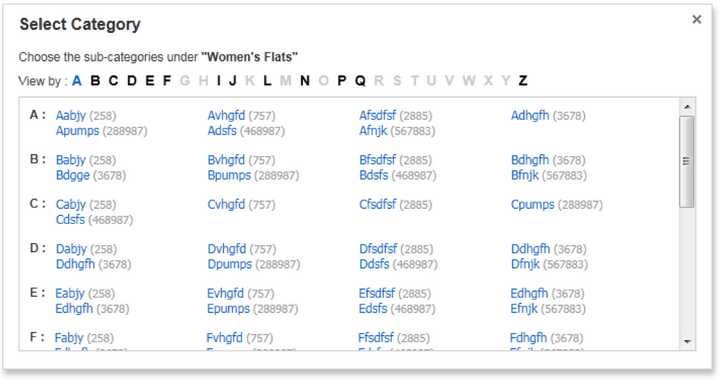
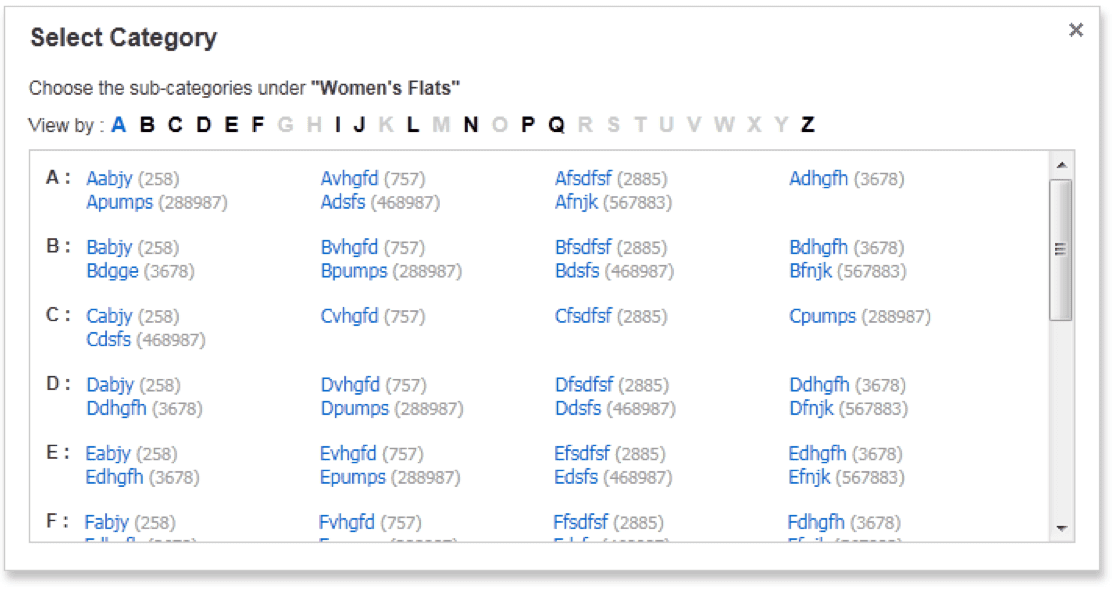
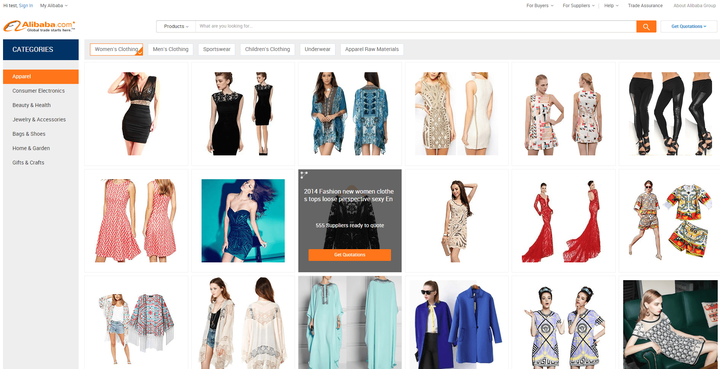
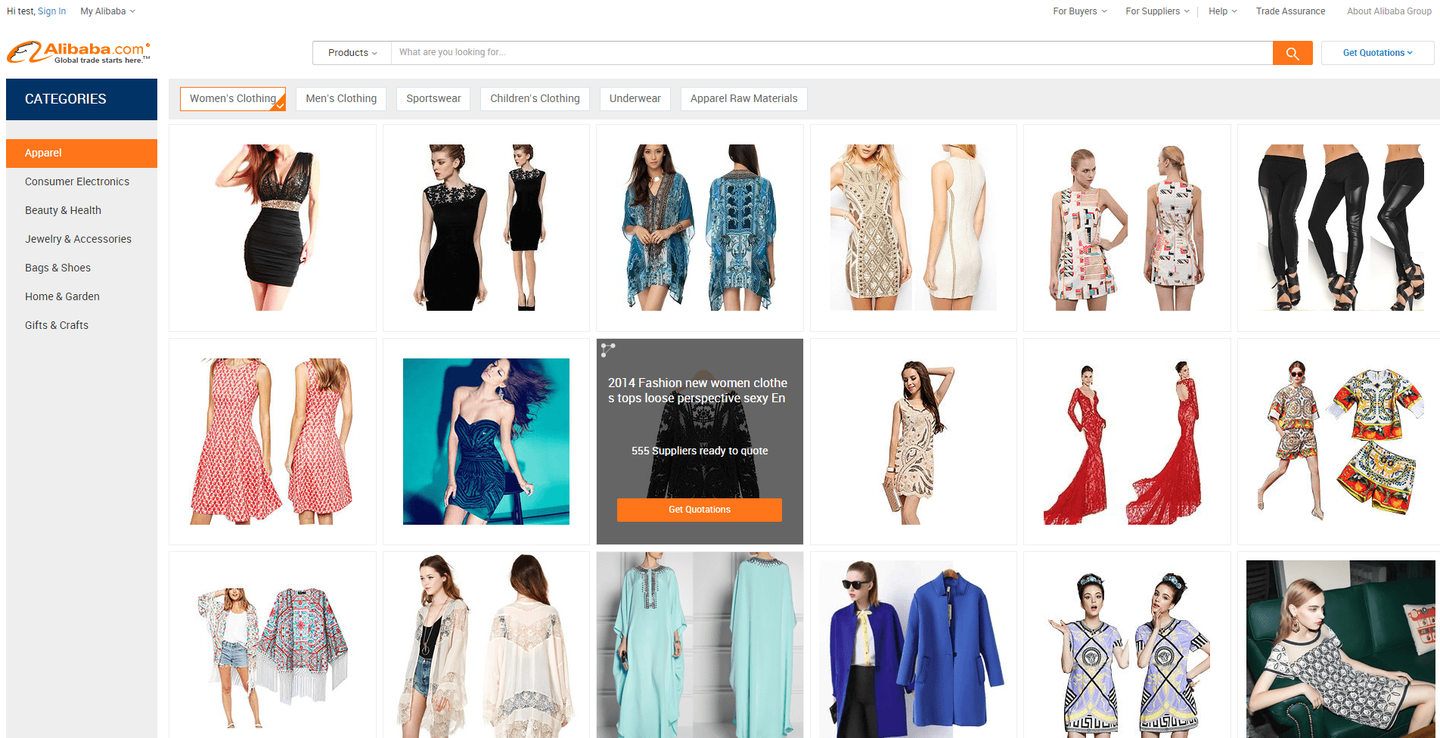
 我的第一个需求是做一个类目选择器,索引、排序。我记得当时是周五,我了解完需求和师兄说,这个需求我周末弄两天,下周一就可以做好。当时师兄笑了一下。因为那个时候我还不清楚一个需求的完整流程,需要经过评审、排期、开发、联调、提测最后才能发布。后来慢慢熟悉了公司里的工作流程,开始闷头做项目,一个接一个,很充实,但平淡。第一个绩效我就拿了3.25,绩效沟通完我给自己写了几个字“知耻而后勇”,我得折腾点什么。举个栗子折腾点什么呢?和大家分享个例子:当时喜欢用百度来搜索美女图片,但是列表的浏览体验不太好,于是自己设计实现了一个可以任意方向无限漫游的效果,每一个方向代表一种风格类型,可以实时推荐。大概是这样一个效果:
我的第一个需求是做一个类目选择器,索引、排序。我记得当时是周五,我了解完需求和师兄说,这个需求我周末弄两天,下周一就可以做好。当时师兄笑了一下。因为那个时候我还不清楚一个需求的完整流程,需要经过评审、排期、开发、联调、提测最后才能发布。后来慢慢熟悉了公司里的工作流程,开始闷头做项目,一个接一个,很充实,但平淡。第一个绩效我就拿了3.25,绩效沟通完我给自己写了几个字“知耻而后勇”,我得折腾点什么。举个栗子折腾点什么呢?和大家分享个例子:当时喜欢用百度来搜索美女图片,但是列表的浏览体验不太好,于是自己设计实现了一个可以任意方向无限漫游的效果,每一个方向代表一种风格类型,可以实时推荐。大概是这样一个效果:
 大晚上的撸完代码,看到这么多取之不尽的美女挺兴奋。又想能不能跟工作结合起来,于是包装了下概念,申请了一个商品加载和推荐的专利。申请完专利,又想能不能在业务里用起来,于是自己做产品设计,找运营聊场景,最后在俄罗斯的一个采购活动上完成了上线,业务效果List到Detail的转化率比传统的列表形式提升了 3.5倍。
大晚上的撸完代码,看到这么多取之不尽的美女挺兴奋。又想能不能跟工作结合起来,于是包装了下概念,申请了一个商品加载和推荐的专利。申请完专利,又想能不能在业务里用起来,于是自己做产品设计,找运营聊场景,最后在俄罗斯的一个采购活动上完成了上线,业务效果List到Detail的转化率比传统的列表形式提升了 3.5倍。
 在国际站一共申请了类似的6项专利,其中一项已经获得国家专利局授权,还有的被法务部推荐去申请了海外专利。阶段成长和迷茫国际站,让我完成了从学校到职场的转变。现在回过头看,在国际站我的成长是非常大的,对我的职业发展影响也很大。总结了一下,主要有以下几个方面的成长:职业性:避免情绪化对工作产生影响;结构化思考和表达**业务和数据思维**:养成深入了解业务的习惯,数据化思维看产出和价值**技术结合业务**:不为技术而技术,结合业务场景推进技术建设**团队视角**:将个人的能力变成团队的能力(比如结合自己在动画方面的经验,在团队里组织了动画兴趣小组、搭建动画平台竹马小站)在这个阶段,我也产生了一些迷茫,自己折腾的一些事情,和业务场景不太匹配,国际站都是B端的场景,而自己更多的关注在C端的效果和交互,加上集团 all in 无线的大趋势,出现了H5工程师,自己要不要转型?经过考虑后做了一个决定:走向C端,转岗到了当时的创新业务支付宝口碑。P6:主导点什么业务扛把子在口碑的阶段,自己的职业度更加地成熟,能去主导一些核心的事情了。业务方面成为了扛把子,负责口碑一些核心的频道和栏目的建设,比如大牌抢购、旅游版等;结合之前动画领域的沉淀,团队里动画游戏类的营销活动我也成了一号位。
在国际站一共申请了类似的6项专利,其中一项已经获得国家专利局授权,还有的被法务部推荐去申请了海外专利。阶段成长和迷茫国际站,让我完成了从学校到职场的转变。现在回过头看,在国际站我的成长是非常大的,对我的职业发展影响也很大。总结了一下,主要有以下几个方面的成长:职业性:避免情绪化对工作产生影响;结构化思考和表达**业务和数据思维**:养成深入了解业务的习惯,数据化思维看产出和价值**技术结合业务**:不为技术而技术,结合业务场景推进技术建设**团队视角**:将个人的能力变成团队的能力(比如结合自己在动画方面的经验,在团队里组织了动画兴趣小组、搭建动画平台竹马小站)在这个阶段,我也产生了一些迷茫,自己折腾的一些事情,和业务场景不太匹配,国际站都是B端的场景,而自己更多的关注在C端的效果和交互,加上集团 all in 无线的大趋势,出现了H5工程师,自己要不要转型?经过考虑后做了一个决定:走向C端,转岗到了当时的创新业务支付宝口碑。P6:主导点什么业务扛把子在口碑的阶段,自己的职业度更加地成熟,能去主导一些核心的事情了。业务方面成为了扛把子,负责口碑一些核心的频道和栏目的建设,比如大牌抢购、旅游版等;结合之前动画领域的沉淀,团队里动画游戏类的营销活动我也成了一号位。

 如何把业务做好?和分享一个大牌抢购的案例。做业务之前需要充分的理解和思考:业务的站位是什么?我对口碑C端的业务做了一个分类:围绕“找门店”、“找优惠”、“找内容”这三个维度,对数据进行各种形式和场景化的运营。大牌抢购频道在整个C端业务中的站位,就是针对“找优惠”设计的一个抢购形式的运营场景业务的特点是什么?因为有多个场次,场次有多个状态,以及券来源、状态、类型都非常丰富,导致了券的处理复杂度非常高;另外因为是抢购场景,所以对券信息的时效性要求比较高,库存状态和领取状态等信息都需要做到及时更新挑战和解法是什么?比如券处理复杂度高很高,我抽象了一个统一的数据结构,这个结构对券的各种维度做了清晰的划分,各种维度交叉组合可以得出很多的种类,为了保证数据结构变动或扩展之后,视图能方便管理,我做了一层展示归一,得出一套展示模式,并且可扩展再比如做口碑年度榜单,我也没把它当成一个一次性的动画需求来做,而是通过这个项目沉淀一套动画类需求的标准化处理流程:动画分层、动效拆解、业务解耦、技术实现。为后续的动画类需求提供更高效、更灵活、高复用地处理方案。技术攻坚技术方面主导了口碑的真机检测平台砚台,从0-1构建了口碑的真机检测方案。这是一个比较复杂的项目,服务端通过chair应用来实现,在chair应用中又包括socket服务和http服务,socket服务主要负责group分组、agent管理、任务事件处理、数据接收和中转等工作,http服务主要提供页面、接口、数据的处理和读写,数据存储使用的是basement提供的db服务;跟socket服务保持长链接的agent层,负责手机设备的管理,心跳检查,并轮询上报给服务端,还负责命令的接收和下发,数据采集等工作;最后是真机设备,通过adb连接到agent主机。整个系统比较复杂,自己主导了整个方案的设计并联动客户端完成落地,中间过程也解决了一些关键的技术问题,比如chair如何实现socket服务、进程间如何通信、docker部署多容器socket如何同步等。阶段成长和迷茫在口碑经过业务和技术的历练,主要有以下几个方面的成长:业务主人翁:负责的业务当成自己的孩子来养,每天多体验、每天多思考**做业务更需要技术思维**:大牌抢购抽丝剥茧、别有洞天**系统架构和技术攻坚**:砚台整体架构、chair应用结合socket服务在口碑待了3年,我又开始迷茫了:我做的这些事情都是线条的,重点频道、营销业务、真机检测,我后续的发展还是继续沿着这几条线深入吗,再继续做几年,我的变化会有多大?这里其实引申出来的问题是:线条型发展,我的技术领域是什么?**考虑到自己学的是通信工程和数字媒体相关,毕业设计也是做的基于WebRTC的视频会议系统,有一些多媒体的基础,这个领域的壁垒深、空间大,于是想专注于多媒体前端领域发展,转岗到了淘宝直播。P7:突破点什么翻车与逆袭刚到直播的时候接手的第一个项目是直播间里的亲密度,一个客户端同学写的H5页面,当时在直播间里调试简直苦不堪言,端侧方案其实是很不成熟的。在日常迭代还能勉强应付,一到大型晚会有很多复杂的实时互动,问题就暴露的淋漓尽致。18年双11的潮流盛典是整个直播团队最黑暗的阶段,连续几个通宵cr代码修bug,晚会现场还是问题不断,现场一边直播一边改bug发布,甚至降级下线一些功能,这个项目差一点就做垮掉。
如何把业务做好?和分享一个大牌抢购的案例。做业务之前需要充分的理解和思考:业务的站位是什么?我对口碑C端的业务做了一个分类:围绕“找门店”、“找优惠”、“找内容”这三个维度,对数据进行各种形式和场景化的运营。大牌抢购频道在整个C端业务中的站位,就是针对“找优惠”设计的一个抢购形式的运营场景业务的特点是什么?因为有多个场次,场次有多个状态,以及券来源、状态、类型都非常丰富,导致了券的处理复杂度非常高;另外因为是抢购场景,所以对券信息的时效性要求比较高,库存状态和领取状态等信息都需要做到及时更新挑战和解法是什么?比如券处理复杂度高很高,我抽象了一个统一的数据结构,这个结构对券的各种维度做了清晰的划分,各种维度交叉组合可以得出很多的种类,为了保证数据结构变动或扩展之后,视图能方便管理,我做了一层展示归一,得出一套展示模式,并且可扩展再比如做口碑年度榜单,我也没把它当成一个一次性的动画需求来做,而是通过这个项目沉淀一套动画类需求的标准化处理流程:动画分层、动效拆解、业务解耦、技术实现。为后续的动画类需求提供更高效、更灵活、高复用地处理方案。技术攻坚技术方面主导了口碑的真机检测平台砚台,从0-1构建了口碑的真机检测方案。这是一个比较复杂的项目,服务端通过chair应用来实现,在chair应用中又包括socket服务和http服务,socket服务主要负责group分组、agent管理、任务事件处理、数据接收和中转等工作,http服务主要提供页面、接口、数据的处理和读写,数据存储使用的是basement提供的db服务;跟socket服务保持长链接的agent层,负责手机设备的管理,心跳检查,并轮询上报给服务端,还负责命令的接收和下发,数据采集等工作;最后是真机设备,通过adb连接到agent主机。整个系统比较复杂,自己主导了整个方案的设计并联动客户端完成落地,中间过程也解决了一些关键的技术问题,比如chair如何实现socket服务、进程间如何通信、docker部署多容器socket如何同步等。阶段成长和迷茫在口碑经过业务和技术的历练,主要有以下几个方面的成长:业务主人翁:负责的业务当成自己的孩子来养,每天多体验、每天多思考**做业务更需要技术思维**:大牌抢购抽丝剥茧、别有洞天**系统架构和技术攻坚**:砚台整体架构、chair应用结合socket服务在口碑待了3年,我又开始迷茫了:我做的这些事情都是线条的,重点频道、营销业务、真机检测,我后续的发展还是继续沿着这几条线深入吗,再继续做几年,我的变化会有多大?这里其实引申出来的问题是:线条型发展,我的技术领域是什么?**考虑到自己学的是通信工程和数字媒体相关,毕业设计也是做的基于WebRTC的视频会议系统,有一些多媒体的基础,这个领域的壁垒深、空间大,于是想专注于多媒体前端领域发展,转岗到了淘宝直播。P7:突破点什么翻车与逆袭刚到直播的时候接手的第一个项目是直播间里的亲密度,一个客户端同学写的H5页面,当时在直播间里调试简直苦不堪言,端侧方案其实是很不成熟的。在日常迭代还能勉强应付,一到大型晚会有很多复杂的实时互动,问题就暴露的淋漓尽致。18年双11的潮流盛典是整个直播团队最黑暗的阶段,连续几个通宵cr代码修bug,晚会现场还是问题不断,现场一边直播一边改bug发布,甚至降级下线一些功能,这个项目差一点就做垮掉。
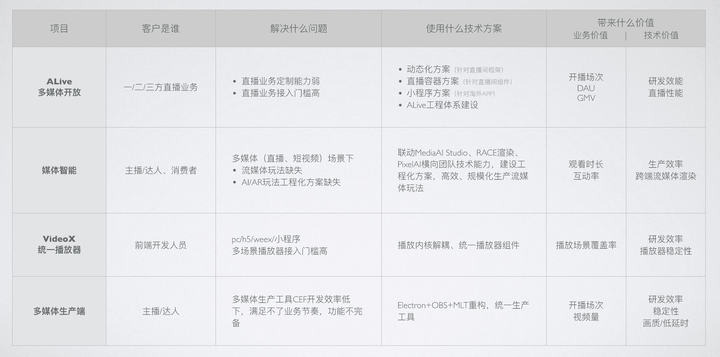
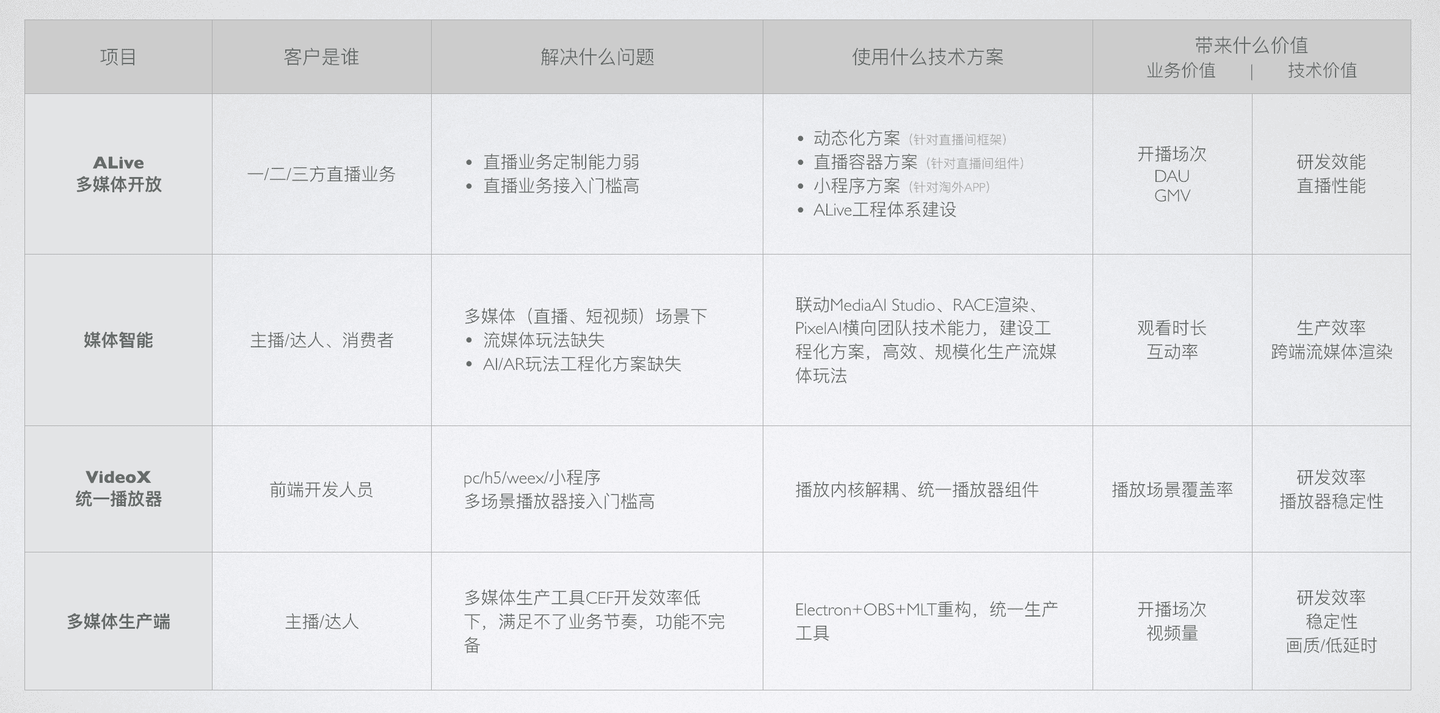
 从北京回来后我们痛定思痛,开始重构直播端侧方案,抽象直播容器,提供配套的工程调试链路,几个月后的双12和芒果TV合作的人民的宝贝落地了这套方案,从现场可以看到一片祥和,这套方案后来演变发展成了现在的ALive。直播间的互动率和停留时长是很核心的指标,我们创新突破启动了媒体智能项目,给淘宝直播带来了流媒体互动的方案。还有基础的播放器,我们的VideoX作为技术项目也进入了多媒体领域的深水区。灵魂四拷问上面提到的几个项目,我们在项目初期都会思考几个问题:客户是谁、解决什么问题、使用什么技术方案、带来什么价值。这几个问题思考下来,项目要不要做、怎么做,基本就清晰了,接下来就是细化方案和执行落地。
从北京回来后我们痛定思痛,开始重构直播端侧方案,抽象直播容器,提供配套的工程调试链路,几个月后的双12和芒果TV合作的人民的宝贝落地了这套方案,从现场可以看到一片祥和,这套方案后来演变发展成了现在的ALive。直播间的互动率和停留时长是很核心的指标,我们创新突破启动了媒体智能项目,给淘宝直播带来了流媒体互动的方案。还有基础的播放器,我们的VideoX作为技术项目也进入了多媒体领域的深水区。灵魂四拷问上面提到的几个项目,我们在项目初期都会思考几个问题:客户是谁、解决什么问题、使用什么技术方案、带来什么价值。这几个问题思考下来,项目要不要做、怎么做,基本就清晰了,接下来就是细化方案和执行落地。
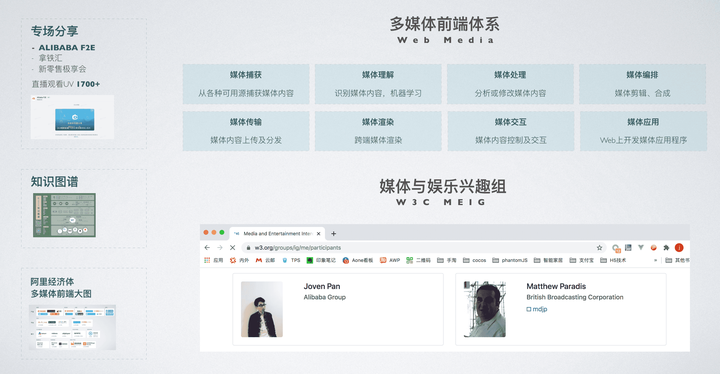
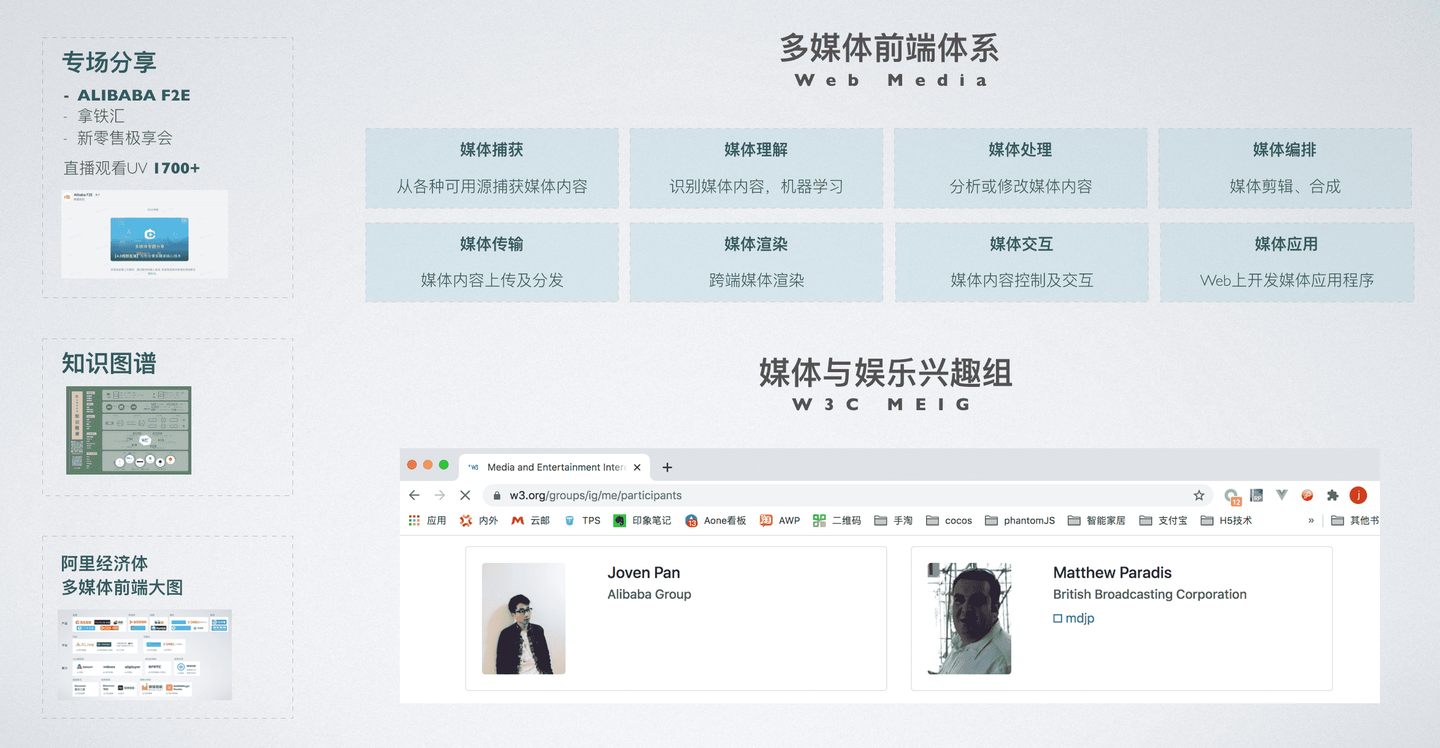
 同时团队里会产出一张大图,让大家既能看到全貌,又能了解彼此之间的关联,更好的单点突破、全面协作,凝聚成一颗心,共同打好一场仗。阶段成长和迷茫在直播的这个阶段,总结了下我主要有以下几个方面的成长:**行业洞察和预判:全面了解自己的业务,竞对的动态;预判趋势,提前布局,反推业务(比如ALive直播小程序)创新突破:停留时长、互动率下降,如何抢占用户时长,直播视频场景流媒体互动创新**技术深水区**:播放器除了多协议支持、低延时优化、单实例控制等,自研播放内核**影响力**:ALive、媒体智能、VideoX打造团队技术品牌,跨BU影响力现阶段依然有些迷茫,但是已经不是方向上的迷茫感了,而是在多媒体领域,前端的核心价值是什么?如何做深做厚?接下来会尝试在集团层面打造Web Media的体系。P8:引领点什么近2年的工作成果得到了认可,晋升到新的层级,对自己也有新的挑战。我觉得接下来,得引领点什么。去年开始也在往这方面做一些尝试,比如拉通集团组织了多媒体专场分享,倾团队之力打造多媒体前端知识图谱和配套的前端手册,整理经济体多媒体前端大图等,接下来会继续在集团层面建设多媒体前端体系Web Media,今年也加入了W3C的MEIG媒体与娱乐兴趣组,目前在这个组织里跟进和推动W3C关于媒体相关的标准。
同时团队里会产出一张大图,让大家既能看到全貌,又能了解彼此之间的关联,更好的单点突破、全面协作,凝聚成一颗心,共同打好一场仗。阶段成长和迷茫在直播的这个阶段,总结了下我主要有以下几个方面的成长:**行业洞察和预判:全面了解自己的业务,竞对的动态;预判趋势,提前布局,反推业务(比如ALive直播小程序)创新突破:停留时长、互动率下降,如何抢占用户时长,直播视频场景流媒体互动创新**技术深水区**:播放器除了多协议支持、低延时优化、单实例控制等,自研播放内核**影响力**:ALive、媒体智能、VideoX打造团队技术品牌,跨BU影响力现阶段依然有些迷茫,但是已经不是方向上的迷茫感了,而是在多媒体领域,前端的核心价值是什么?如何做深做厚?接下来会尝试在集团层面打造Web Media的体系。P8:引领点什么近2年的工作成果得到了认可,晋升到新的层级,对自己也有新的挑战。我觉得接下来,得引领点什么。去年开始也在往这方面做一些尝试,比如拉通集团组织了多媒体专场分享,倾团队之力打造多媒体前端知识图谱和配套的前端手册,整理经济体多媒体前端大图等,接下来会继续在集团层面建设多媒体前端体系Web Media,今年也加入了W3C的MEIG媒体与娱乐兴趣组,目前在这个组织里跟进和推动W3C关于媒体相关的标准。
 一些感悟关于业务前端的职业迷茫感,如何摆脱或者说衰减,我觉得最重要的是得找到一个自己愿意持续学习、有领域知识积累的细分方向。我自己找到了,我会在多媒体这个领域持续发展,现在我没有方向上的迷茫。工作了3-5年的同学应该需要回答这样一个问题,自己的技术领域是什么?前端工程化、nodejs、数据可视化、互动、搭建、多媒体?如果确定了自己的技术领域,业务前端的迷茫感应该会衰弱很多。大家做业务,都有很大的业务压力,但公司对我们的要求是除了业务还要体现技术价值,这就需要我们做事情之前有充分的思考。在评估一个项目的时候,要想清楚3个问题:业务的目标是什么、技术团队的策略是什么,我们作为前端在里面的价值是什么。如果3个问题都想明白了,前后的衔接也对了,这事情才靠谱。希望大家还是能像最初来阿里的时候一样,能多折腾,保留这种折腾劲,甚至是孩子气,如果你还有的话。
最后,再次附上我们对于具体的前端学习建议和学习顺序的回答。(广受好评哦)想明白了,就开始学吧。2020年WEB前端学习顺序?599 赞同 · 10 评论回答
一些感悟关于业务前端的职业迷茫感,如何摆脱或者说衰减,我觉得最重要的是得找到一个自己愿意持续学习、有领域知识积累的细分方向。我自己找到了,我会在多媒体这个领域持续发展,现在我没有方向上的迷茫。工作了3-5年的同学应该需要回答这样一个问题,自己的技术领域是什么?前端工程化、nodejs、数据可视化、互动、搭建、多媒体?如果确定了自己的技术领域,业务前端的迷茫感应该会衰弱很多。大家做业务,都有很大的业务压力,但公司对我们的要求是除了业务还要体现技术价值,这就需要我们做事情之前有充分的思考。在评估一个项目的时候,要想清楚3个问题:业务的目标是什么、技术团队的策略是什么,我们作为前端在里面的价值是什么。如果3个问题都想明白了,前后的衔接也对了,这事情才靠谱。希望大家还是能像最初来阿里的时候一样,能多折腾,保留这种折腾劲,甚至是孩子气,如果你还有的话。
最后,再次附上我们对于具体的前端学习建议和学习顺序的回答。(广受好评哦)想明白了,就开始学吧。2020年WEB前端学习顺序?599 赞同 · 10 评论回答 (本篇回答作者:阿里巴巴淘系技术部 林晚 )
(本篇回答作者:阿里巴巴淘系技术部 林晚 )