12种常见的网页布局设计¶
统计信息:字数 7022 阅读15分钟
Michael 总结:
根据网站的主要业务场景,做出符合的设计和效果,例如常见的网页
- 政府网站(北京市政府网站)
- 个人博客网站(阮一峰)
- 内容信息网站(知乎,微博)
- 购物商城网站(淘宝,京东)
- 高端奢侈品网站(奔驰,古驰)
https://www.shejidaren.com/12-web-layout.html
前言:网页布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。不同的网页布局带来的交互体验是不一样的,因此设计师常常需要根据不同的产品特点选择不同的网页布局,由此获得良好的用户体验。常见的网页布局有哪些呢?通过今天的文章内容一起来了解一下吧!

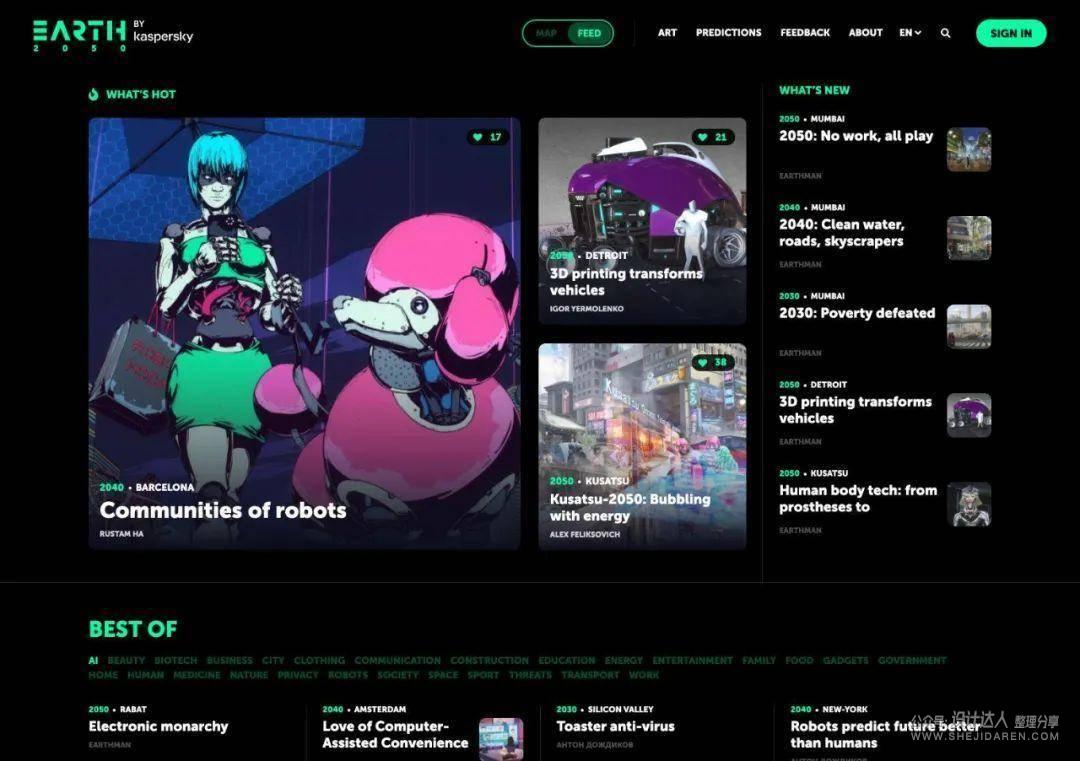
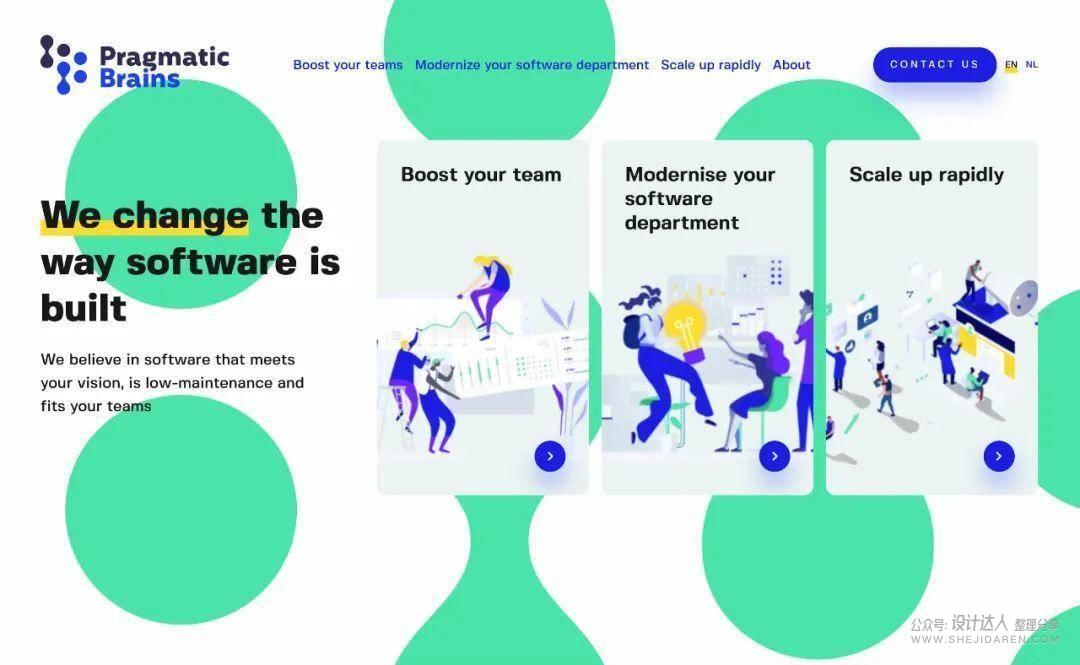
一、卡片式网页布局¶
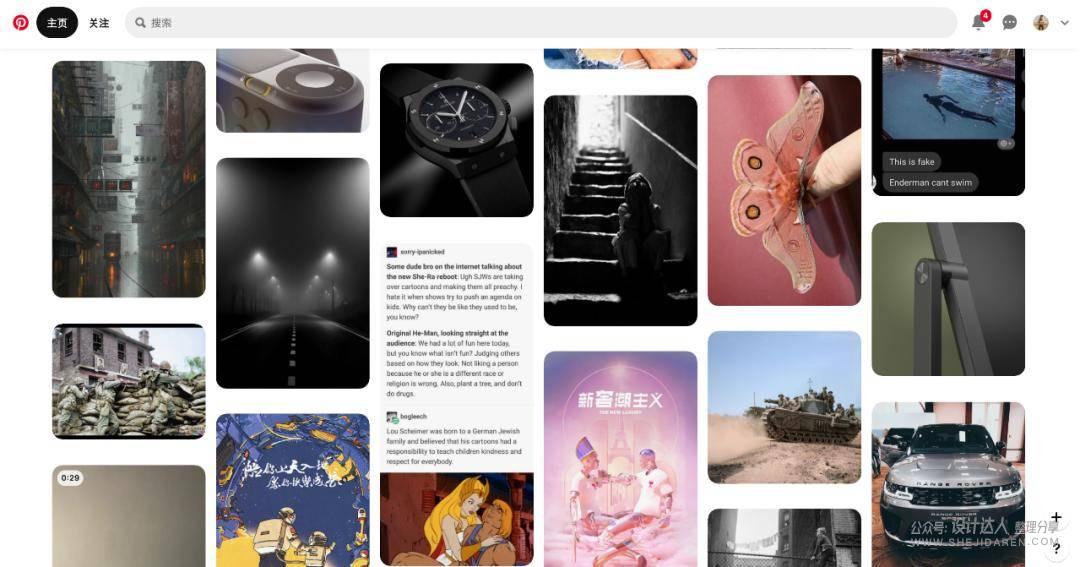
卡片式布局被Pinterest、脸书和推特等网站所使用,它非常适合在新闻网站和博客上使用,因为卡片式布局可以在页面上放置大量内容,同时又保持每部分内容各不相同。
卡片式布局主要有两种形式:
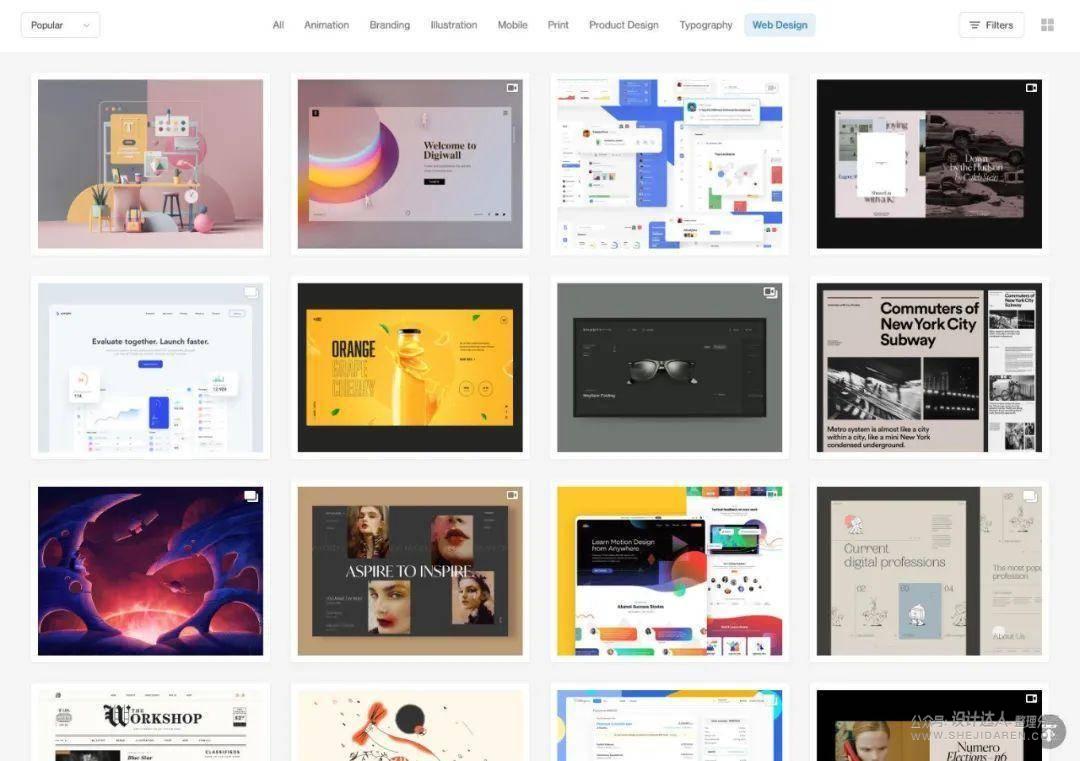
网页中每个卡片的尺寸相同,卡片的排列非常标准,例如dribbble、UI中国的网页布局;

使用不同尺寸的卡片组成页面的布局,卡片间没有固定的排序,例如Pinterest、花瓣的页面布局。

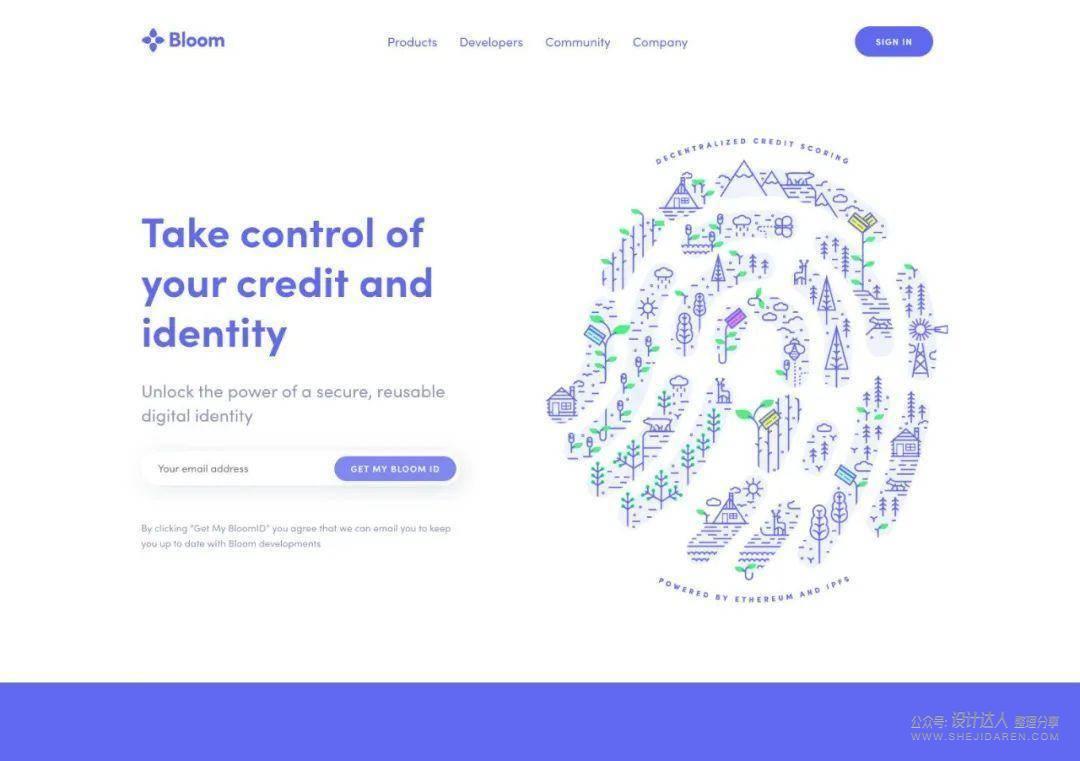
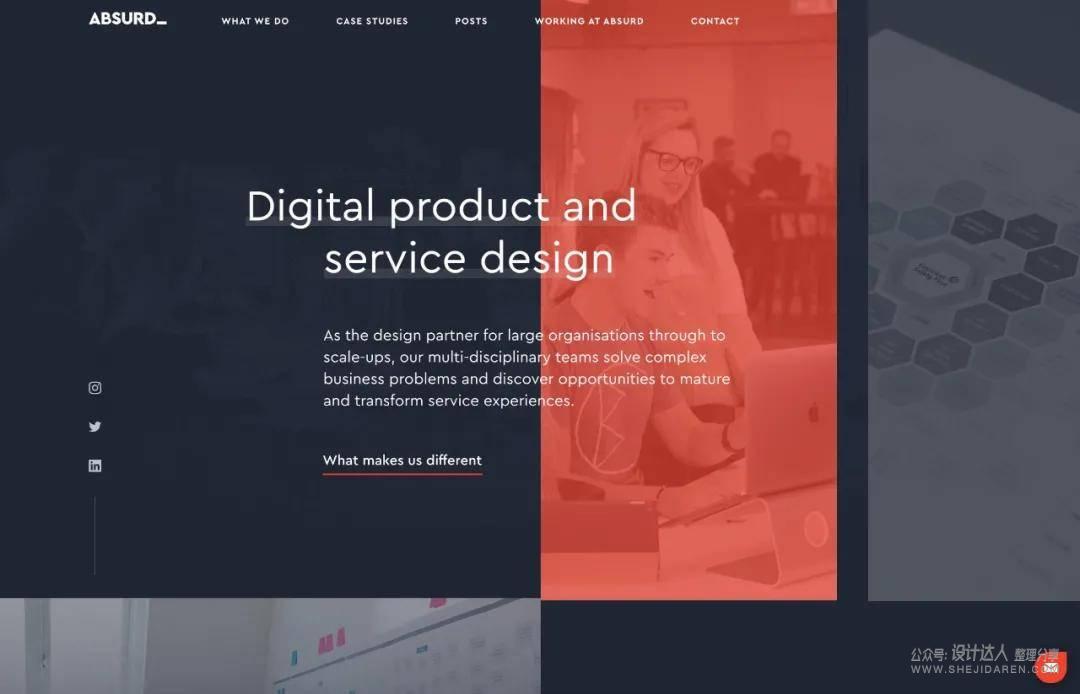
二、分屏布局¶
当两个元素在页面上具有相等的权重时,分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。
分屏设计特别适合电子商务网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格、购物车按钮等信息也要显示。

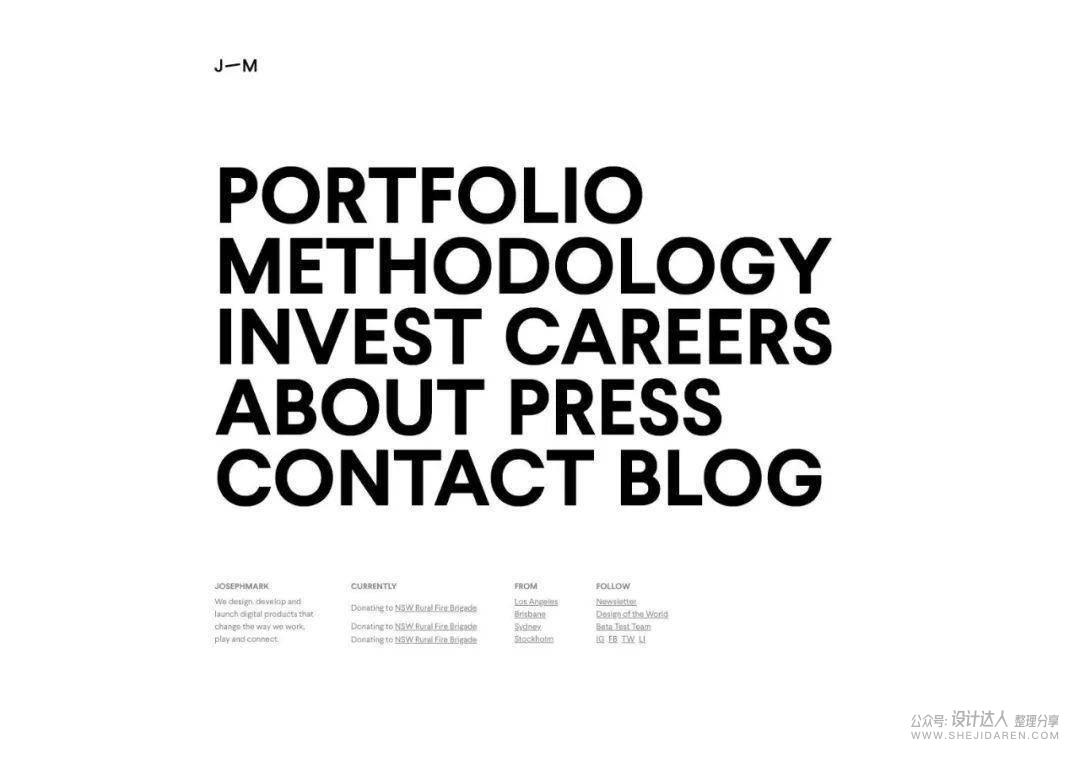
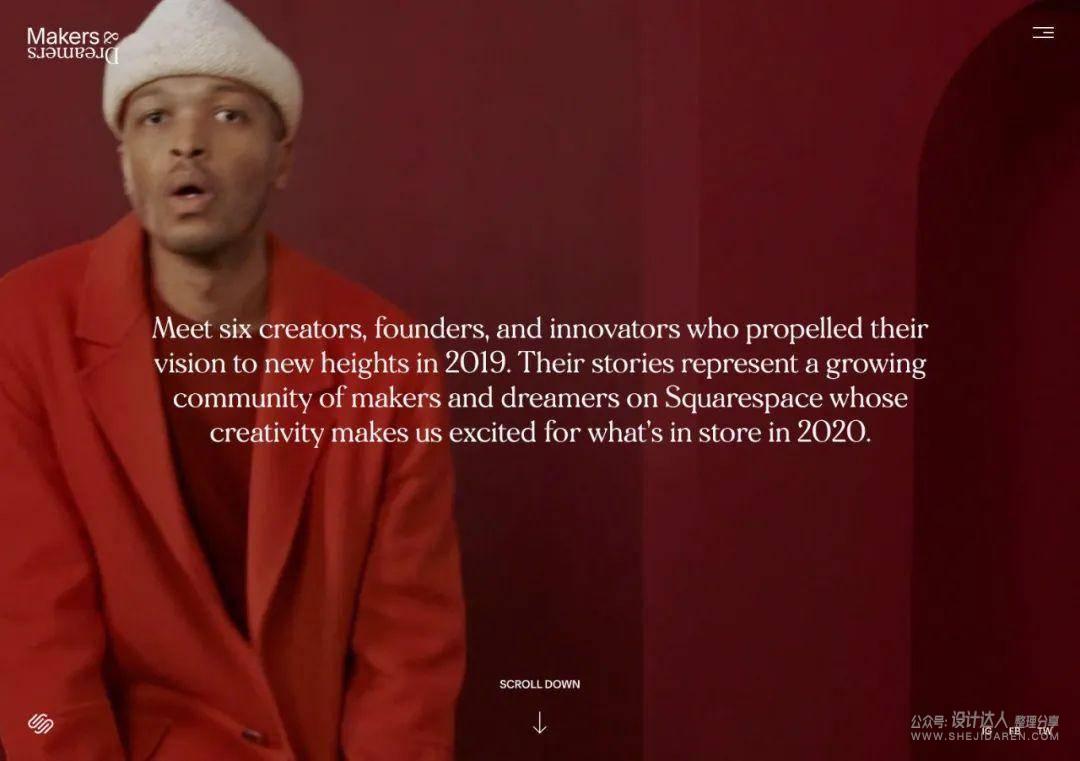
三、大标题¶
随着移动设计的盛行,大标题排版变得流行起来。大号字体在标题中特别流行,在一些网站的正文中也能看到。

较大的文本更具可读性,可以改善使用体验。另外它还提供了强大的视觉效果,因此这种布局在极简主义设计中特别受欢迎。
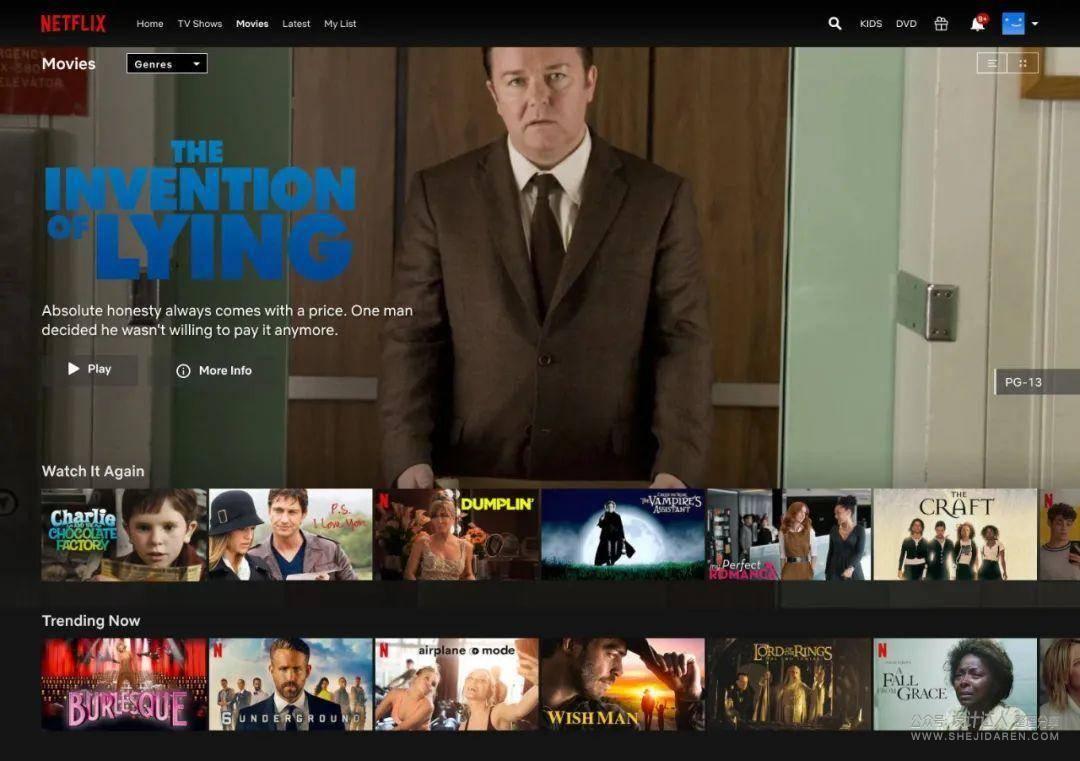
四、个性化推荐¶
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展让算法变得更易用,能精确分析用户的喜好。
根据用户之前的订阅习惯,Netflix可以为用户个性化推荐他们最有可能观看的电影。

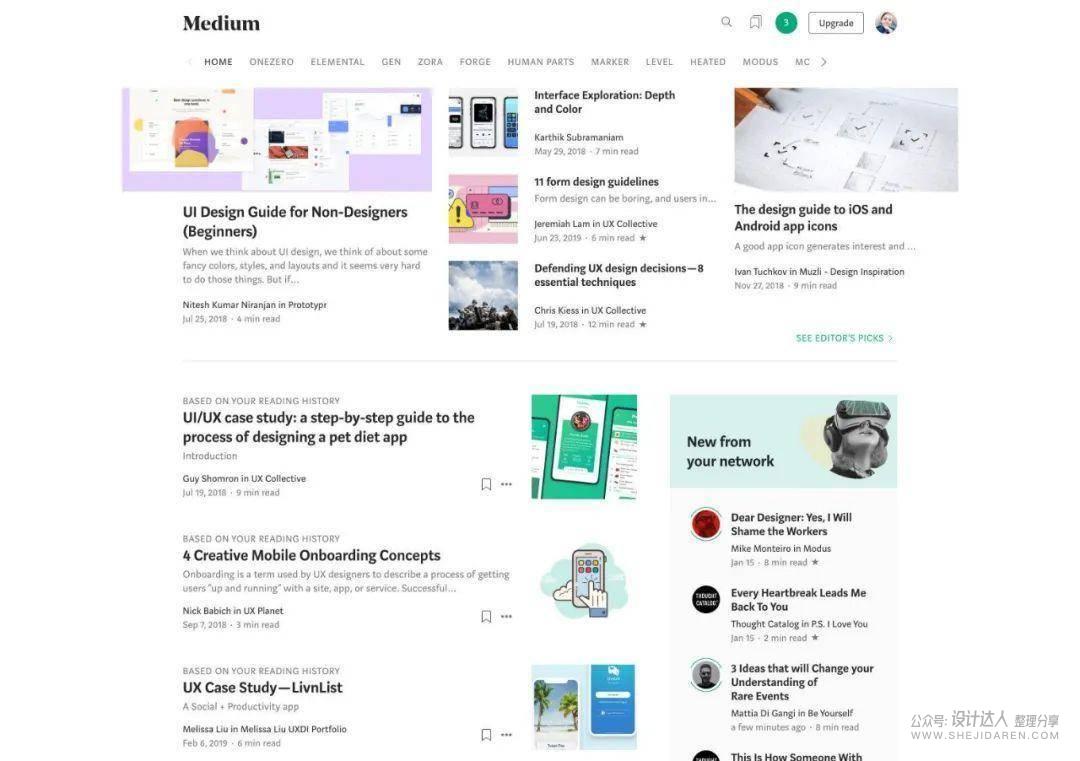
像Medium这样的网站会基于用户以前阅读和喜欢的内容,向他们展示很多同类型的文章。

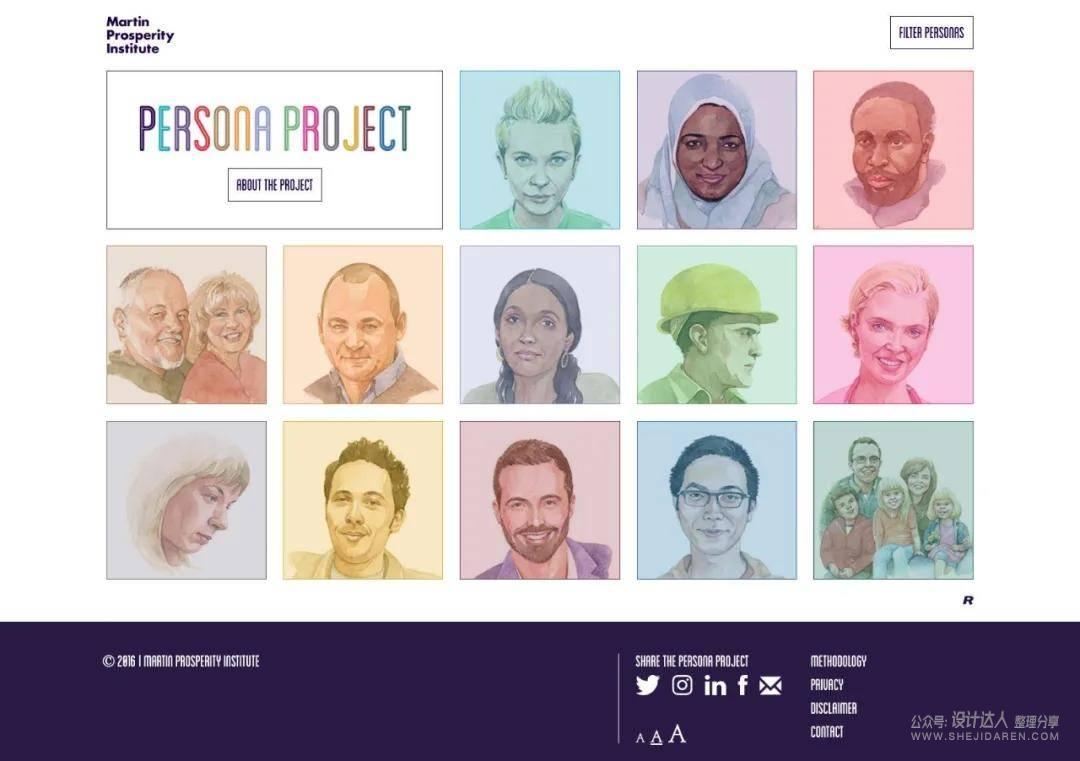
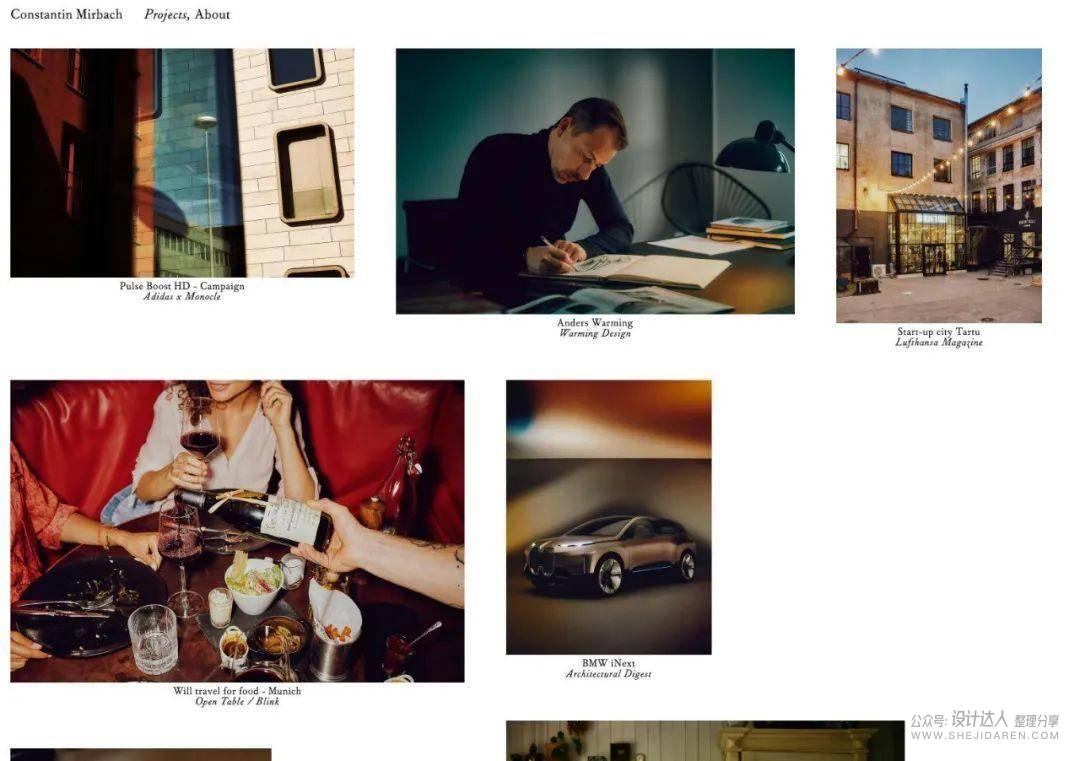
五、网格布局¶
网格为设计提了视觉上的平秩序感,以一种平衡且有组织的方式呈现内容,使内容更易于人们使用。

在网格设计中使用不同大小的内容可以在保持内容有序的同时增加视觉吸引力。

六、杂志版式布局¶
杂志和期刊的布局方式影响了网络杂志的版面设计。这些网页布局很适合有大量内容的网站,尤其是每天都需要更新内容的网站。

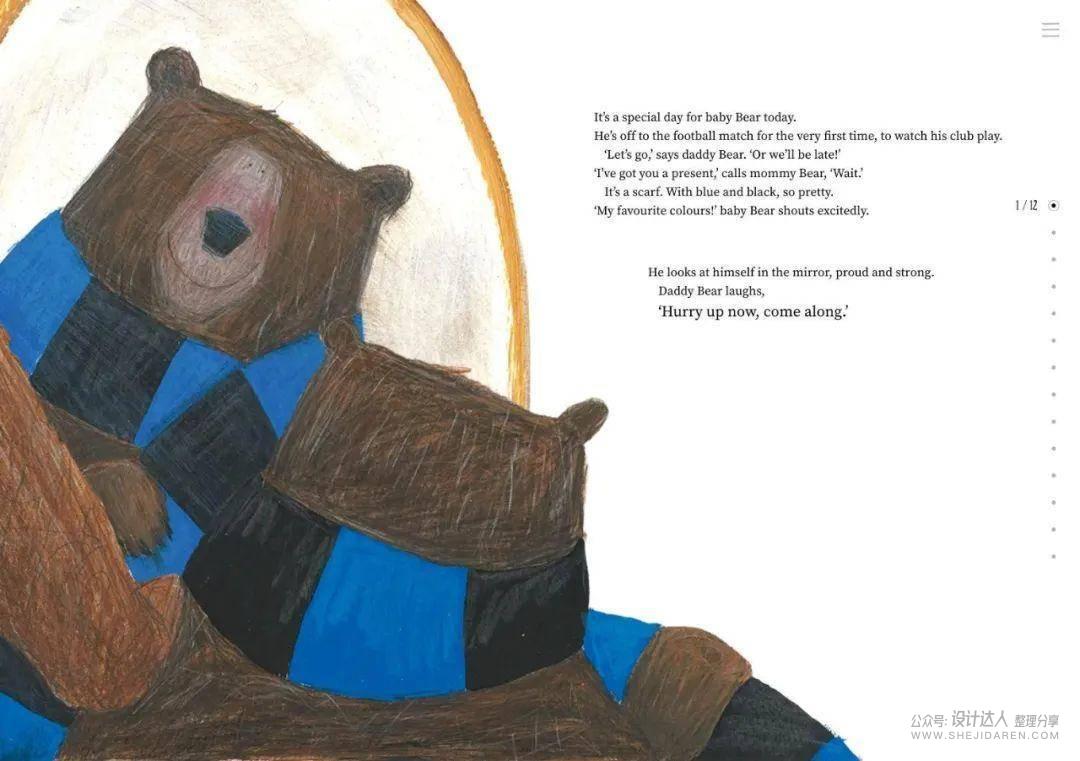
七、单页布局¶
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个很好的解决方案。同时它也是内容叙事的完美选择,比如交互式儿童读物。

八、F型&Z型布局¶
F型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。

Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,然后再次延伸。

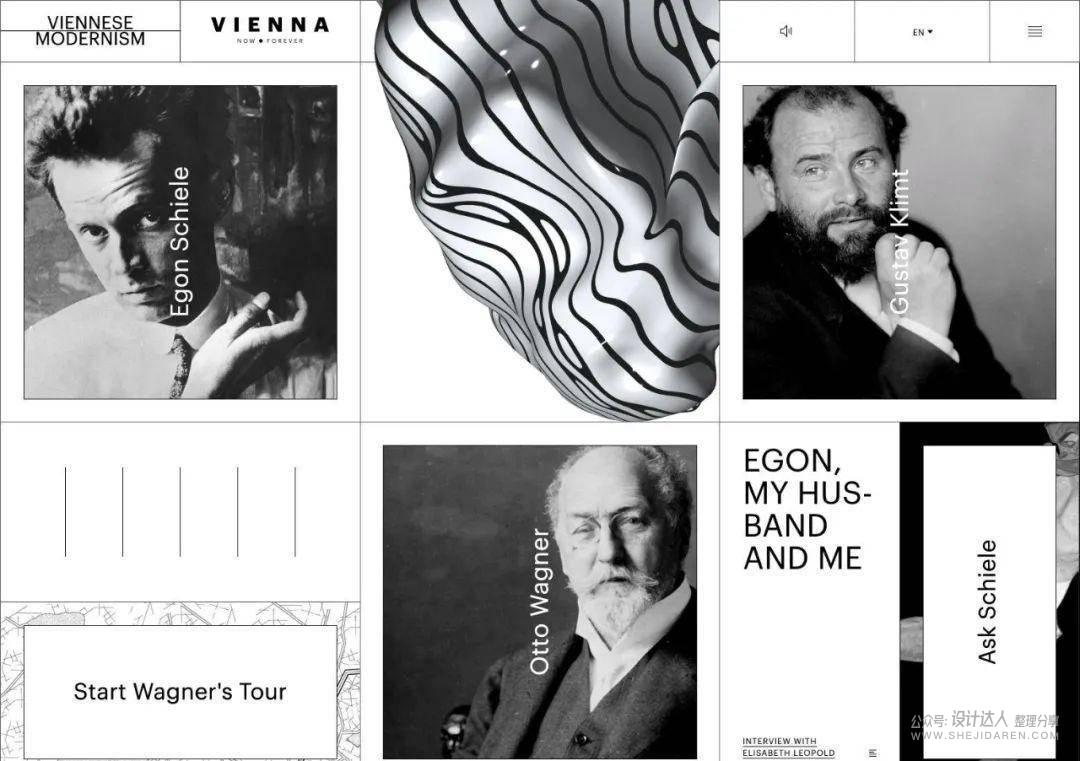
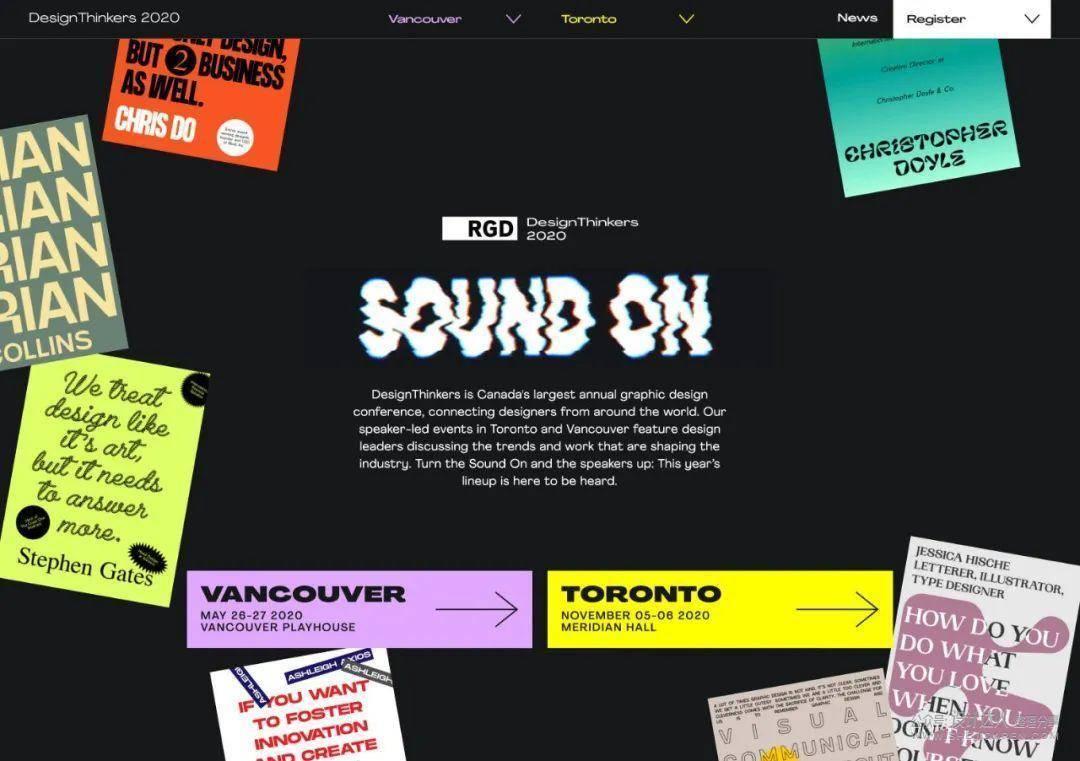
九、不对称布局¶
在设计中,不对称会产生动态化的视觉冲击力。大多数情况下不对称是由于图像和文本间无法平衡而造成的。

由于不对称会产生动态的、充满活力的视觉印象,因此对那些想要传达这种形象的品牌来说是非常有用的。

十、简洁布局¶
这种布局的优点在于完全专注于内容,没有视觉上的混乱。
干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。

十一、导航标签¶
导航标签适合用于包含少数项目的菜单,否则导航会显得很混乱。

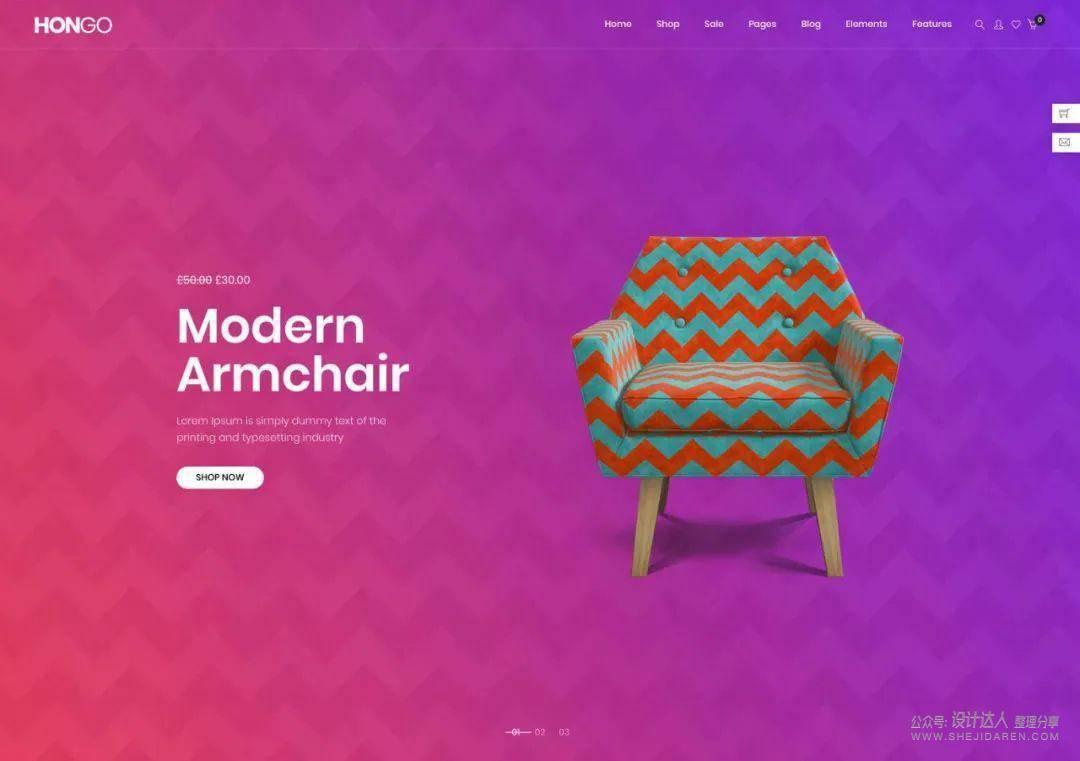
十二、轮播¶
轮播内容包含图像和文本,通常出现在网站的顶部,用来突出显示内容。

总结¶
好的网页设计具有很强的适应性并且对用户来说始终是友好的。
遵循网页布局的最佳实践,能够带来全新的数字体验,灵活地调整不断变化的技术和设计趋势,进一步实现品牌目标。