使用 nodejs 连接 mysql 数据库实现增删改查¶
统计信息:字数 6662 阅读14分钟
准备工作¶
首先要有数据库 使用 xampp 或者 phpstudy 可以傻瓜式安装
新建一个项目文件夹 之后在这个目录下初始化 package.json
先在项目中安装 mysql 和 express ,这个项目里使用 express
因为 express 实现路由比较方便
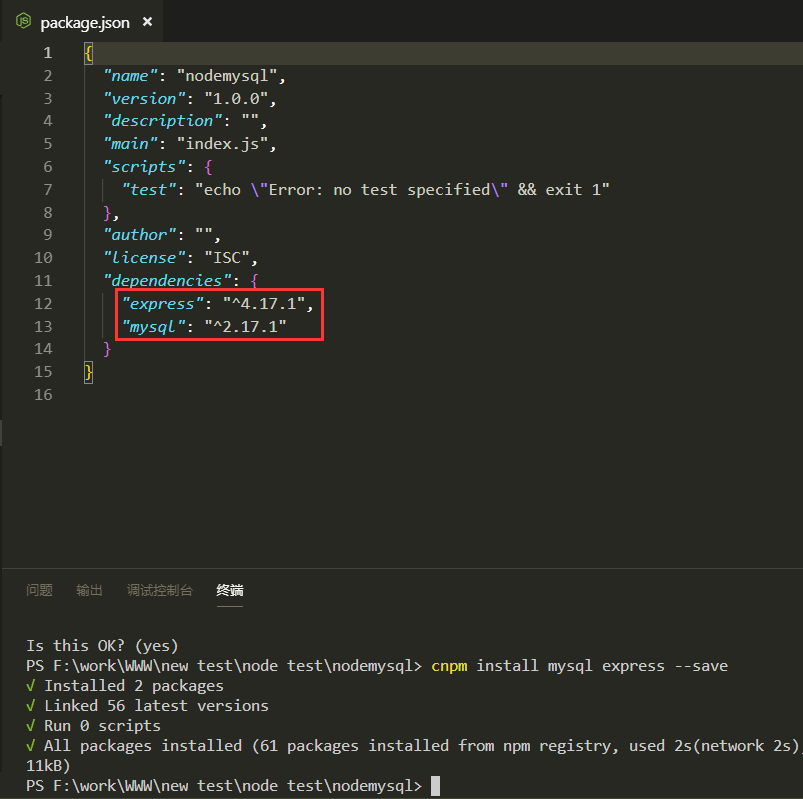
cnpm install mysql express --save

已经安装好 mysql 和 express
初始化服务器¶
接下来创建 app.js
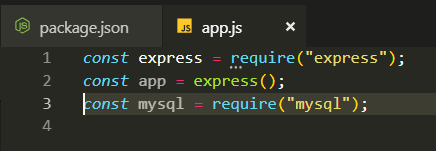
在 app.js 里引入 express 并实例化 express 对象
在 app.js 里引入 mysql

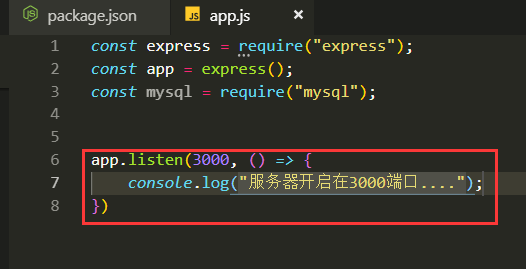
开启一个服务器

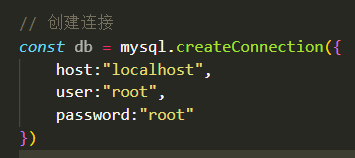
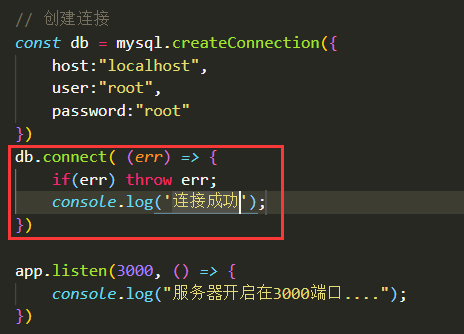
接下来创建连接

使用 db.connect()方法连接 ,这个方法接收一个参数 有错误就报错

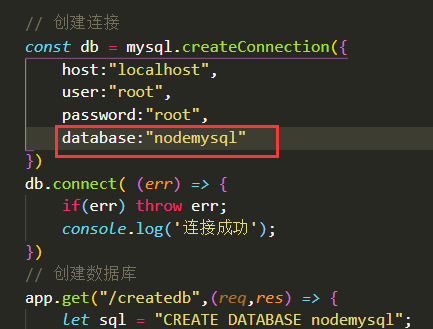
创建数据库¶
在一个路由里写 sql 语句 使用 db.query 来执行 sql 语句 db.query()方法有两个参数 ,第一个参数是要执行的语句 第二个参数是个回调函数 回调函数里可以接收错误信息,也有执行后回来的信息 依然是错误优先

接下来在浏览器里访问 127.0.0.1:3000/createdb

页面上显示创建成功

数据库里已经有 nodemysql 数据库了
这个时候就可以在配置连接数据库里加上当前的数据库了

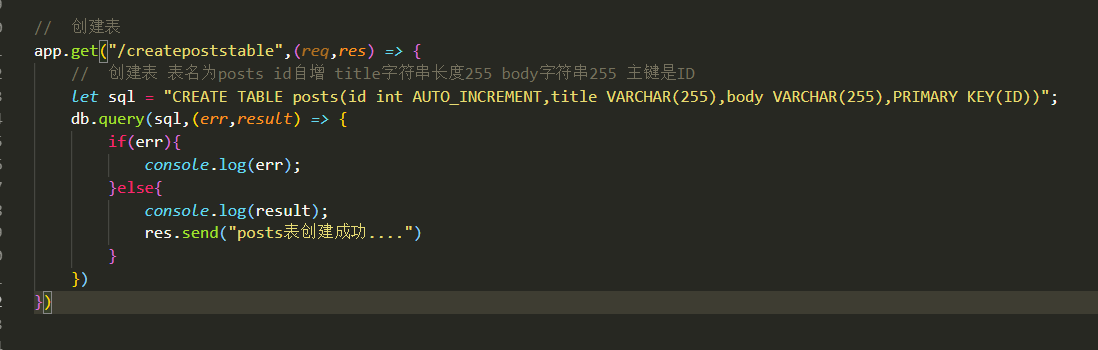
创建表¶
也是在一个路由里写 sql 语句
类型是 int 数值 AUTO_INCREMENT 让 id 自增, VARCHAR(255) 字符串 长度 255,PRIMARY KEY(ID) 把 id 设为主键

使用 db.query()方法执行 sql 语句

现在在浏览器里访问 127.0.0.1:3000/createpoststable

页面上显示创建成功

数据库里已经有 posts 的表了
插入内容¶
接下来往数据库这个表里插入内容
插入内容 还是在一个路由里操作
写个问号 防止 sql 注入 会在执行时把 post 传进 sql 语句 替换问号
浏览器中访问 127.0.0.1:3000/addpost1
页面上显示成功
数据库里也有了这一条数据
查询内容¶
查询 posts 表中所有数据
浏览器中访问 127.0.0.1:3000/getposts
页面显示查询成功
打印了查询到的结果
如果要把查询到的内容返回出去 使用 res.json(result)
浏览器中效果
接下来查询单条内容
使用 req.params.id 接收传来的参数
浏览器中访问 127.0.0.1:3000/getposts/1
页面中显示了查询到的单条数据
更新内容¶
更新的是某一条内容 所以还用传参数 需要注意的是 要更新的 newTitle 是字符串 所以写 sql 语句的时候需要使用单引号 引起来 ,如果是数值就不用了.
浏览器中访问 127.0.0.1:3000/updatepost/1
页面上显示更新成功 访问 127.0.0.1:3000/getposts/1 看看数据有没有变化
有变化了
删除内容¶
还是在一个路由里写方法 传来要删除的参数
浏览器中访问 127.0.0.1:3000/deletepost/1 删除第一条数据
页面上显示删除成功
数据库里只有一条数据了
至此 使用 nodejs+express 连接 mysql 数据库 增删改查 已经全部实现